前言#
以前、尤大が「 <img src="https://pic.rmb.bdstatic.com/bjh/b4eef54de9356cc73a57c98bf8b6f315.png" alt="image.png" style="zoom:80%;" />
最近、関連するプロジェクトをインターネットで見つけたので、興味が再び湧きました。何もすることがなかったので、この夏休みにビデオに従って試してみました。<script setup>のシンタックスシュガーと ts を使用すると、多くの問題に遭遇しましたが、このプロジェクトの進行中に<script setup> +tsの爽快感を感じました。本当に快適でした笑
それでは、開発プロジェクトで感じた利点と開発プロセスで遭遇した問題について話しましょう。
利点:#
よりシンプルなコード#
Vue 3.2 では、公式に<script setup>のシンタックスシュガーがサポートされ、大量の重複したテンプレートコードが削減され、インポートしたコンポーネントは登録する必要がなくなりました。インポートしたコンポーネントは、sfc 内で使用するだけです。コードで直接表示すると、より良い効果が得られます:
<template>
<Header />
</template>
<script setup>
// インポートしたコンポーネントは登録する必要がなくなりました
import Header from './header.vue'
</script>
コンポーネントのインポートだけでなく、関数と変数の宣言も大幅に削減されました。<script setup>を使用すると、変数の値をreturnする必要がなくなります。関数の場合も、methodsオプションを使用して公開する必要がなくなり、直接 setup 内に関数を記述できます。公式ドキュメントのコード例は以下の通りです:
<script setup>
// 変数
const msg = 'Hello!'
// 関数
function log() {
console.log(msg)
}
</script>
<template>
<button @click="log">{{ msg }}</button>
</template>
より詳細なプロジェクトインターフェース#
このプロジェクトでは、インターフェースを書くために mock.js を使用し、import '@/mock/index'でインターフェースを実行します。実際のプロジェクトでは、インターフェースを呼び出すために typescript でインターフェースを定義する必要があります。これにより、コードの量は一部増えるかもしれませんが、中〜大規模なプロジェクトではメンテナンスが容易になり、インターフェースの呼び出し時にコードのヒントも表示されるため、これは ts の利点です。
コードの例は以下の通りです:
<script setup lang="ts">
import { ref } from 'vue'
import axios from 'axios'
// tsでインターフェースを定義
interface Iswiper {
imgSrc: string
link: string
}
const list = ref<Iswiper[]>([])
axios({
url: '/swiperList',
method: 'get'
}).then((res) => {
console.log(res.data.result)
list.value = res.data.result
})
</script>
マウスを重ねると、以下のようなヒントが表示されます: 。これにより、インターフェースの呼び出しと後続のメンテナンスが非常に容易になります。詳細な ts のチュートリアルについては、この記事を参照して、
。これにより、インターフェースの呼び出しと後続のメンテナンスが非常に容易になります。詳細な ts のチュートリアルについては、この記事を参照して、interfaceについてより深く理解することができます。
開発プロセスで遭遇した問題#
ルーティングが機能しない#
ここで犯したミスは、実際には<script setup>をうまく使えていないことです。検索ボタンをクリックして移動しようとしたとき、クリックしても反応がないというエラーが発生しました。<script setup>でthis.$router.pushを直接使用しようとしましたが、この時点では setup が実行されておらず、vue インスタンスもないため、thisもありません。
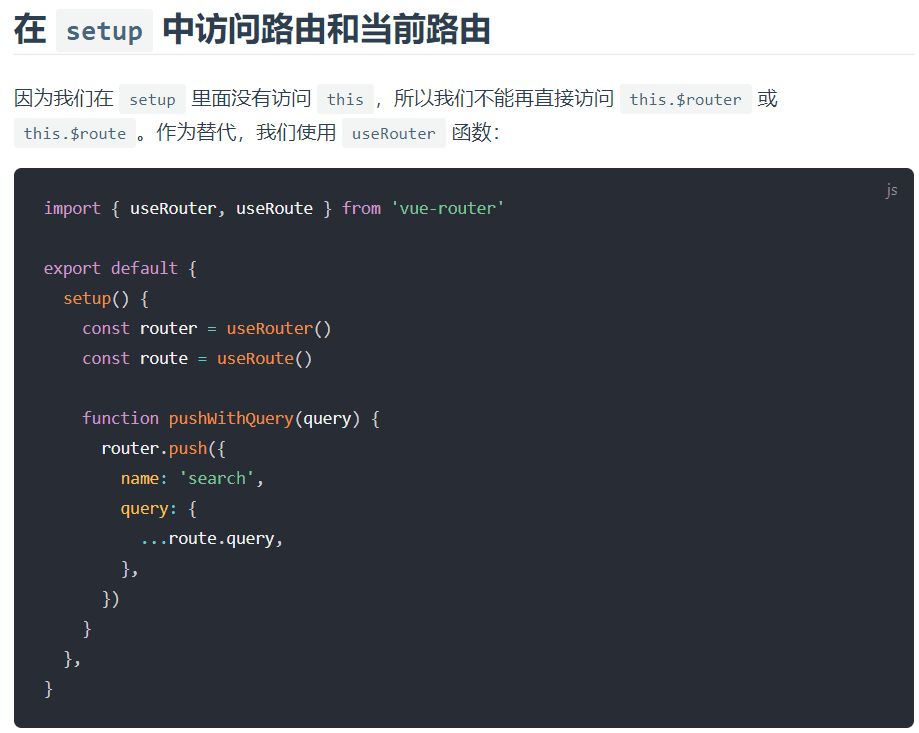
vue-routerの公式ドキュメントを見ると、次のように明確に説明されていることがわかります:
setup の実行タイミングは beforeCreate よりも前なので、setup 内では data と methods を使用することはできません(まだ初期化されていないため)。setup 関数内で data と methods を使用できないため、Vue は誤った使用を防ぐために、setup 関数内の this を undefined に変更します。
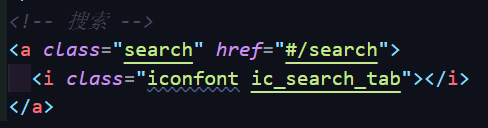
ただし、このプロジェクトの「検索アイコン」はタグであるため、useRouter関数を使用する必要はありません。直接タグに追加するだけです:

注意:デフォルトのルーティングはhashですので、ここに直接/searchを追加することはできません。そうしないと、ページが移動しなくなります。先頭に#を追加する必要があります。
コンポーネントのスタイルを変更できない#
コンポーネントのスタイルを変更できない場合は、以前のプロジェクトでも同じ問題に遭遇しました。element plusコンポーネントのデフォルトスタイルは変更できず、vant3でも同じ問題が発生しました。自分で書いたスタイルが上書きされます。そのため、直接スタイルパスを使用してスタイルを変更するだけです。使用方法:::deep クラス名 { スタイルを変更 }:
CSS モジュール#
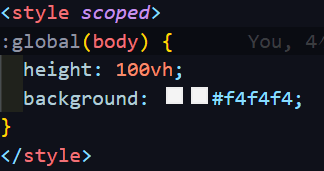
ログイン画面のスタイルを変更しようとしたときに問題が発生しました。ページ全体の背景色を灰色に変更できませんでした。<style scoped>の中のscopedを削除すればスタイルが適用されることに気づきましたが、その場合、スタイルがプライベートにならないため、グローバルに影響を与える可能性があります。
この場合、2 つの解決策があります:
別のスタイルを作成する#
別の<style>を作成して、body に個別のスタイルを適用します。
グローバルスコープを使用する#
CSS Modules では、:global(.className)の構文を使用して、グローバルルールを宣言することができます。
CSS Modules の詳細については、阮一峰氏のCSS Modules 用法教程を参照してください。
defineExpose#
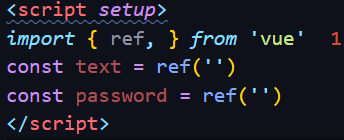
vant3コンポーネントを使用する際に、element plusのように公式の例が<script setup>を直接使用していないため、次のように書いてしまいました:
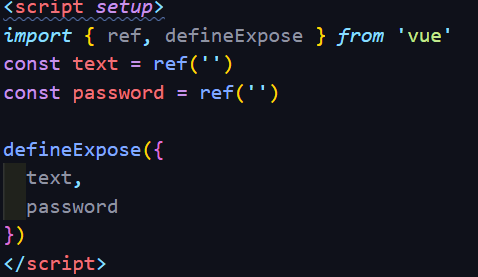
結果として、ログイン画面の入力フィールドがすべて表示されなくなりました... 考えてみれば、おそらく<script setup>のシンタックスシュガーをうまく使えていないため、急いで Vue の公式ドキュメントを見直しました。予想どおり、問題の原因を見つけました:実際には、<script setup>を使用して公開インスタンスをコンポーネントから取得することはできません。defineExposeを使用する必要があります。
<script setup>を使用するコンポーネントは、デフォルトで非公開です。つまり、テンプレートの ref または$parentチェーンで取得したコンポーネントの公開インスタンスは、<script setup>で宣言されたバインディングを公開しません。
<script setup>コンポーネント内で公開するプロパティを明示的に指定するために、defineExposeコンパイラマクロを使用します。

注意:definExposeは手動でインポートする必要があります。
結論#
<script setup> + TS + Volarは本当に素晴らしいです。まだ<script setup>のシンタックスシュガーを十分に理解していないため、開発プロセスで一連の問題が発生しましたが、シンタックスシュガーの魅力を感じることができました。最後に、プロジェクトとソースコードのリンクを軽く添付します。
ソースコードのリンク:https://github.com/isolcat/vue3-ts-bilibili
プロジェクトのプレビュー:https://vue3-ts-bilibili.vercel.app